Lord Generic Productions
A Crash Course in Game Design
and Production
Week 3 - Screen Design
and User Interface Specification
Welcome back! This is the third
installment in "A Crash Course in Game Design and Production.
Like last time, this lesson is in two parts. In PART ONE, we'll
discuss Screen Layout and User Interface issues. In PART TWO We'll
write the third part of the Design Spec for our Course Project, the
Screen Design and User Interface Specification.
Part 2 - Course Project
Screen Design and User Interface Specification
Ok here's each screen in our game
and what it looks like and how it works, and what goes where:
I General Design and Layout
General Screen Layout

The [CodeName] Game Screen is
divided into three separate information areas, the Game Window,
FeedBack Window, and the Info Bar.
The Game WIndow is where all the
action in [CodeName] takes place. It's dimensions are 233x182, with
upper left corner at {0,9}.
The Feedback Window is where
[CodeName] keeps the player updated on his current status in the
game, as well as the scores of the top five players of all time. The
Feedback Window is 87x182, with upper left corner at {233,8}
The InfoBar displays [CodeName]'s
Copyright information, game controls, and LGP's e-mail and WWW
address. The InfoBar is 320x9 with upper left corner at {0,191}
Everything that is displayed in
[CodeName], apart from the initial "Loading, Please Wait"
image is displayed in one of these three screen areas.
II General Interface Specification
All player interaction with
[CodeName] is accomplished through one character keyboard commands.
As soon as the player hits one of the following keys, [CodeName]
responds appropriately:
Player Controls
Q - Quit.
From anywhere in [CodeName], the player can quit his current game
and return to the intro screen or exit to DOS with the Q key.
1 - Begin a One Player Game.
This is an option from the Intro, GameOver, and EnterName screens.
2 - Begin a Two Player Game.
This is an option from the Intro, GameOver and EnterName screens.
Esc - About [CodeName]
- During a game, Esc brings up the About [CodeName] Screen.
Direction Arrows
- During a game, the up, down, left, and right arrow keys control the
players character as it moves throughout the maze.
Space - Stop.
During a game, pressing the spacebar will cause the player character
to stop moving.
Enter - Sugar Rush.
During the game, pressing Enter causes the player character to be
accellerated to twice its normal speed for a short limited time.
Pressing Enter before the time limit is up returns the player to
normal speed and reserves the time left for another use later.
Feedback Systems
The Feedback Window displays
visual feedback of the player's current progress in the game. The
Feedback Window is 87x182 with upper left corner at {233,9} and lower
right corner at {319,190}, and is divided into 5 areas, called "Boxes"
LogoBox
This displays the animated
[CodeName] logo. This serves two feedback purposes, first to let the
player know what game he's playing, and second it is a visual
indicator of the frame rate the game is running at. The Logo cycles
through 10 animation frames. The rate the logo cycles is the frame
rate. The Logo anim is 87x33 and is positioned at {233,9}
Player1Box
This displays the player
information for player one. It's 87x38 with upper left corner at
{233,41}. It contains Player 1 Label, Score, number of lives left and
current level.
"Player 1" in white
text positioned at {252,46}, centered in window
"Score:" in white text
positioned at {242,53}
Points - 5-digit formatted text
in yellow printed on a dark blue rectangle at {279,53}-{309,58}
Each life remaining is
represented by an open-mouthed snacky sprite, positioned at {257,60},
{269,60}, and {281,60}
"Level:" in red text
with 2-digit formatted level number drawn on a dark blue rectangle at {252,71}-{303,76}
Player2Box
This displays the player
information for player two. It's 87x38 with upper left corner at
{233,78}. It contains Player 1 Label, Score, number of lives left and
current level.
"Player 2" in white
text positioned at {252,83}, centered in window
"Score:" in white text
positioned at {242,90}
Points - 5-digit formatted text
in yellow printed on a dark blue rectangle at {279,90}-{309,94}
Each life remaining is
represented by an open-mouthed snacky sprite, positioned at {257,97},
{269,97}, and {281,97}
"Level:" in red text
with 2-digit formatted level number drawn on a dark blue rectangle at {252,108}-{303,113}
Hi-ScoreBox
This displays the all-time High
Score in [CodeName]. It's 87x23 with upper left corner at {233,115}
It contains 2 lines of text. The player can compare his score to see
how he's doing. When a player's score exceeds the All-Time High Score,
his score is displayed in the Hi-ScoreBox and is updated every time
he scores points for the rest of the game.
"Hi-Score" in Yellow
text, centered in box at {252,120}
Points: - white text 5-digit
formatted number on a dark blue rectangle at {261,128}-{289-132}
HSListBox
This displays the top 6 players
and their scores for [CodeName]. When the player beats one of these
scores he enters his name and it is added to the list. The last name
on the list is discarded to make room in the list for the player's
glory. The list is printed at {245,150}, with each line of text in a
different color from yellow to red.
"Hi-Scores" - yellow
text centered in box, at {249,140}
6 scores - Each score in list is
different color ramping from the top score in yellow to bottom score
in red. Point values are 5-didgit formatted and names are 8-letter truncated
Score 1 - Name: {237,148} Score: {288,148}
Score 2 - Name: {237,155} Score: {288,155}
Score 3 - Name: {237,162} Score: {288,162}
Score 4 - Name: {237,169} Score: {288,169}
Score 5 - Name: {237,176} Score: {288,176}
Score 6 - Name: {237,183} Score: {288,183}
Game Messages
[CodeName] has special animated
Game messages alert the player to changes in Status. These are
displayed in the Game Window:
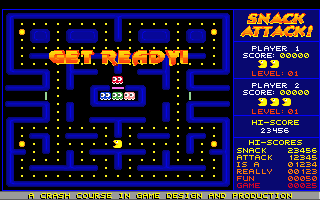
Get Ready
"Get Ready!" is
displayed at the beginning of the game
ChangePlayer
"Player 1" or
"Player 2" is displayed for a few seconds when it's time to
switch players.
GameOver
"Game Over" is
displayed when the player has completed his game.
Game Cues
There is only one game cue
animation in [CodeName].
FireyDeath
When a ghost catches the player,
[CodeName] lets him know that it is counterproductive towards
achieving his game goal by killing the player in a firey death animation.
Auditory Feedback
[CodeName] lets the player know
how he's doing through alert and feedback SFX. These sounds are:
GetReady Music
- This music plays with the Get Ready! animation to signal the
beginning of the game
Death Music
- This plays when the player dies, signalling he sucks.
WakaWaka
- Whenever the player eats a dot he gets a "wakawaka" sound.
Siren
- During the game a siren sound plays, as the player progresses in
the level the pitch of the siren gets higher and higher.
Energizer
- When the player eats an energizer, the siren is replaced by another
looping sound that plays throughout the duration of the energizer's affect.
Ghosteaten
- When the player eats a ghost, a special sound plays while the
ghost's point value is displayed.
LevelCompleted
- This plays when the player begins a new level.
GameOver
- This plays after the player's last snacky is killed. Depending on
the player's score he will get different SFX, from "You Suck,
try again" to "High Score!"
III Game Screen Descriptions
The Game Screens in [CodeName] are
Loading
This is displayed as the game
loads and processes its data files. It displays the Game title, some
controls and "Loading Please Wait" message.
Intro/Attention Getter
This is the animated game intro
sequence. All the game windows are initialized and the Title anim
plays and each character is introduced. Title theme music plays, and
it waits for the player to start a new game.
GetReady
This is just before the game
actually starts. It displays the "Get Ready!" message and
plays the Red Alert SFX.
Game
The game is actually played.
GameOver
The "GameOver" message
is displayed over the ghosts that killed the player.
HighScore
Enter Your Name" screen is
displayed in the Game Window
About
bout [CodeName] information is
displayed in the Game WIndow in Multi-colored text.
OrderMe
This is a text ordering
information screen that is displayed when the player exits to DOS.
IV Screen Layout Specification

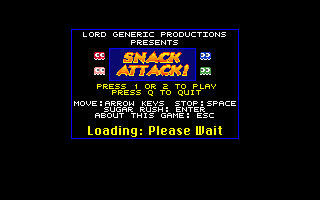
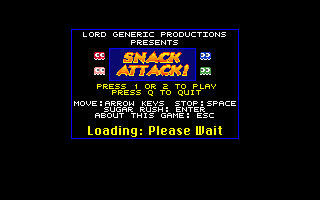
Loading Screen
Loading Screen
This screen appears when the
program is first started up, to let the player know that the game is
loading. The loading process takes a few seconds.
Layout
When the [CodeName] starts, the
graphics mode is switched to vga 320x200, the screen is cleared to
black and the 168x110 loading image is displayed at {76,45}. There is
no player interaction with this screen, although it displays all the
game controls that the player will need for the game when it starts.
This screen is cleared when all
data is loaded. Game palette is set from this image.
Contents:
Light Blue 1 pixel frame around it.
2 lines White text, centered at top:
"Lord Generic Productions"
"Presents"
Game logo in center flanked with
2 ghosts on each side
Left: Blinky and Pinky
Right: Inky and Clyde
2 lines Yellow Text Centered:
"Press 1 or 2 to Play"
"Press Q to Quit"
3 lines White Text, centered on line
"Move: Arrow Keys Stop: Space"
"Sugar Rush: Enter"
"About this game: Esc"
One line Large yellow text:
Loading: Please Wait"

Intro Screen - Attention Getter
Intro Screen- Attention Getter
This is the animated title
sequence for [CodeName]. The color cycling logo animates as each
character is introduced. The Intro Theme music plays during this sequence
Layout
Game window cleared to black.
2 lines white text centered in window:
"Lord Generic
Productions" at {47,32}
"Presents" at {95,40}
10 frame Animated Logo at {73,52}
in center of window
Each Ghost is introduced and
animates on screen from of alternating left and right edges of the
game window toward the logo and stopping at specified coordinates:
Blinky from left to position {57,56}
Inky from right to position
{163,56}
Pinky from left to position
{57,71}
Clyde from right to position 163,71}
2 lines white text, centered
"Starring:" at {92,93}
Each character name is displayed
on a black background rectangle poly (to erase previous name) at {98,99}-{138,105}
Last character to appear is
snacky, coming onscreen from left of game window and stopping at {111,108}
Beneath animated section is the
menu box centered in the lower third of game window. It contains the
player choices and options.
Box background:
Dark Blue Solid rectangle Poly {45,133}-{111,108}
Light blue frame {46,134}-{189,166}
Light Blue frame {46,142}-{189,158}
Light Blue Line {46,150}-{189,150}
7 Lines White Text
"Play Game" at {50,136}
"1 or 2" at {153,136}
"Game Options" at
{50,144} "Space" at {157,144}
"About This Game" at
{50,152} "Esc" at {163,152}
"Quit" at {50,160}
"Q" at {169,160}
Player Interaction:
If the player presses 1 or 2 a new game is started. If the player
presses Q the game quits via the last 3 screens of the About This
Game screen information. If the player presses the Space bar, the
Game options screen will appear, where the player can adjust
difficulty level and sound levels for the game.
If the player does nothing for 20
seconds, The Game Demo runs for a few seconds and then it returns to
this screen. If the player continues to do nothing, the About This
Game screen appears and the player has the option of cylcling through
the about information. After the last page of infomation, [CodeName]
returns to this Intro Screen. Left unattended, [CodeName] will cycle
between the Intro and Demo and About This Game screens indefinately.

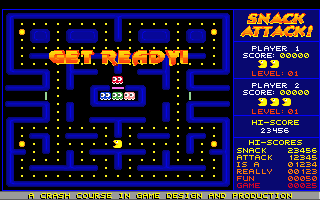
Get Ready! Screen
Get Ready! Screen
When the player starts a new
game, the Game Window is cleared and the starting maze is drawn, and
the Feedback window is set up. The ghosts appear in the Penalty Box,
the player's character is placed in his starting position in the
maze. the animated "Get Ready!" message appears, and the
Level Begin Music plays.
Layout
The 140x18 10 frame animated
"Get Ready!" message is placed at {50,50} and cycles
through the animation over and over until the music is finished
playing, then the game starts.

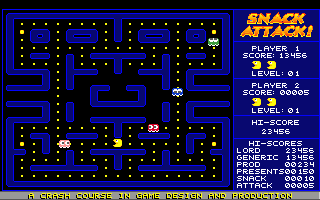
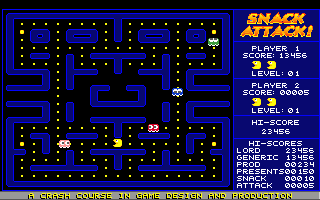
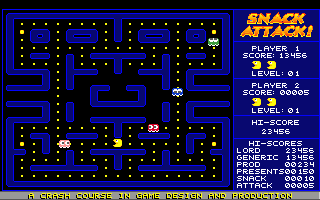
Game Screen
Game Screen
The game begins, the ghosts leave
the penalty box and go to their respective energizers before pursuing
the player as he moves around the maze attempting to eat all the
dots, and lure the ghosts into a trap to kill as many of them as he
can without getting killed by them.
Layout
Everything happens in the Game
Window. The maze is drawn, and it's layout determines where ghosts
and player begin the game, and where they can or can't go. The maze
is created using tiles and is defined as a 19x22 grid of ascii
characters representing the tiles. The number and placement of ghosts
and energizers, as well as player's starting position are determined
by the maze definitions. There can be open spaces where the
characters can move off the left/right or top/bottom of the game
window and reappear on the opposite side, and there are
"doors" that only the ghosts can go through, and some that
only snacky can go through.
Scores, level, and number of
lives left are updated in the Feedback Window.
When player eats the last dot in
the maze, the maze flashes between normal and black and white 3
times, the "level Completed" sound plays, and he moves to
the next maze. The new maze is drawn, player and ghosts are
positioned, the Get Ready! Animation plays, and the game continues
until the player loses his last life.
Player Interaction
The player uses the direction
arrows to move snacky around the maze, Space to stop, and Enter to go
into Sugar Rush mode as described above
All player keys are active at
this time, except for the 1 and 2 keys which are only used to begin a
game. As long as the player has lives left the game continues. As
soon as he loses his last life, the GameOver Screen takes over.

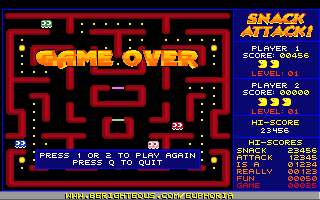
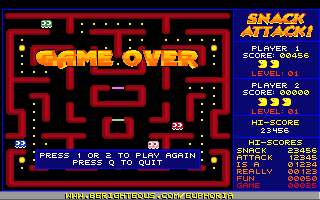
GameOver Screen
GameOver Screen
The game ends in fire. After the
player loses his last life, the Game Window clears to empty maze,
then the animated "GAME OVER" message appears, with the
ghosts wandering the maze at warp speed. The "You Suck! Try
Again" SFX plays, then the player has the option of playing
again. If the player has not made the high-scores list, the animation
will play for 5 seconds and then return to the attention getter,
unless the player hits 1 or 2 to play again.
Layout
The 162x19 10 frame GAME OVER
image is placed at {36,50} and the ghosts keep moving as they were in
the game only twice as fast while the message is animating for 5 seconds.
If the player has made the
high-scores list, the HighScore screen takes over. If not, the 164x19
"play again Box" graphic is displayed in the lower portion
of the game window, centered, at {36,159}
The Play Again Box is 164x19,
dark blue rectangular polygon at {36,159} with light blue frame and 2
lines of centered white text:
"Press 1 or 2 to Play
Again"
"Press Q To Quit"
The game waits for player's input
and either starts a new game or quits via the About This Game screen.

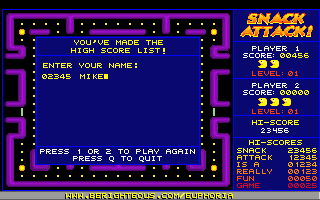
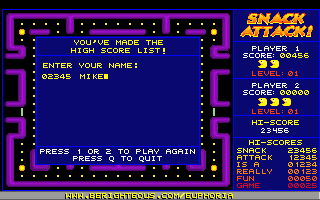
HighScore Screen
HighScore Screen
This is where the player enters
his name and is added to the high scores list.
Layout
This is drawn on top of the last
maze played.
Dark Blue Rectabgular Poly
166x130 at {35,35}-{200,164}
Light blue frame at {36,36}-{199,163}
Light blue frame at {36,54}-{199,145}
Yellow Text:
"You've made the" at
{74,39} centered in window
"High-Score List" at
{71,47} centered in window
"Enter Your name:" at {43,62}
5-digit formatted score at {43,73}
Input Name 8 letter truncated at {80,73}
Player Interaction
The player then enters up to 8
letters of his name and when he presses [ENTER] his score is added to
the High Scores list, which is printed in the HSListBox of the
Feedback Window.
After the scores are updated, The
Play Again Box (above) is overlayed at {36,145} The game waits for
player's input and either starts a new game or quits via the About
This Game screen.

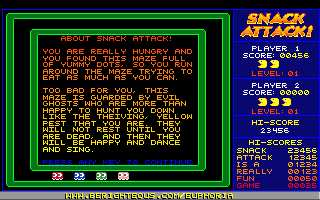
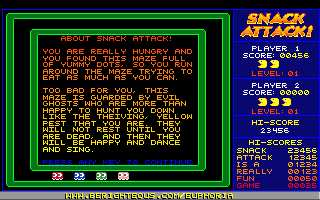
About [CodeName] Screen
About This Game Screen
This displays game information,
like the keyboard controls, how to play, credits, and ordering
information. There are six 20 line pages of information to display.
Layout
The Game Window is cleared and
the About This Game maze is drawn and the ghosts and animated snacky
are initialized. The About text is centered and printed in the Game
Window. The text color changes every other line, with the top line
yellow, and the bottom line red. The last line of every page is white
and says "Press Any Key to Continue:" While the player is
reading this, the ghosts chase snacky around the border
Each page gives different information:
Page 1 Lists the game controls
and displays the copyright information for [CodeName]
Page 2 Tells how to play, the
object of the game, etc..
Page 3 Warns players about the mines
Page 4 Gives ordering
information, where to send the money, etc.
Page 5 Shows the game credits
Page 6 Advertises about Euphoria
and the Crash Course
If the player hits the Esc key
during a game, he will be able to see all six pages of about
information. If the player chooses to quit to Dos, only the last 3
pages are displayed, as he no longer needs to know how to play the
game, just where to send his money.
Player Interaction.
The player can advance to the
next page of information by pressing any key other than Q. When all
pages have been read, the game goes back to whatever screen called
About This Game. If the player hits Q on any screen, About This Game
immediately exits, bypassing any other screens.
OrderMe! Screen
When the player exits to Dos, I
display a text file thanking the player for playing.
Layout
The screen mode switches back to
80 column text mode, the screen is cleared and order2.txt is printed
on the screen
Ok, now you have the screen
design and user interface specification for our course project. Next
week we'll pick it up from here and talk about computer graphics. See
ya next time!
End of Week 3 - Screen Design
and User Interface Specification
Part 2 - Screen
Design and User Interface Specification
If you have any questions for
group discussion or have any other questions, comments or
suggestions, email them to me to Pastor@BeRighteous
Mail monetary donations large or
small to
Lord Generic Productions
1218 Karen Ave Santa Ana, Ca 92704
A
Crash Course in Game Design and Production - Euphoria Edition
(C) Copyright 1996,2001 Lord
Generic Productions - All Rights Reserved